Interactive Prerequisite Flowchart
Searchable website showing the prerequisites to any course at the U.
Overview
Classes can have prerequisites which are typically listed at the bottom of a course description page. However, this textual description can be confusing when registering for classes, and near-impossible to use when planning for graduation. Inspired by the Fall 2022 project Prerequisite Flowchart, which itself was inspired by the Department of Computer Science and Engineering's undergraduate prerequisite chart, Interactive Prerequisite Flowchart is a project that runs a website (Gopher Prerequisites) which makes all departments and courses searchable, displaying a chart of the relationship between all classes in a department or the prerequisites of a course.

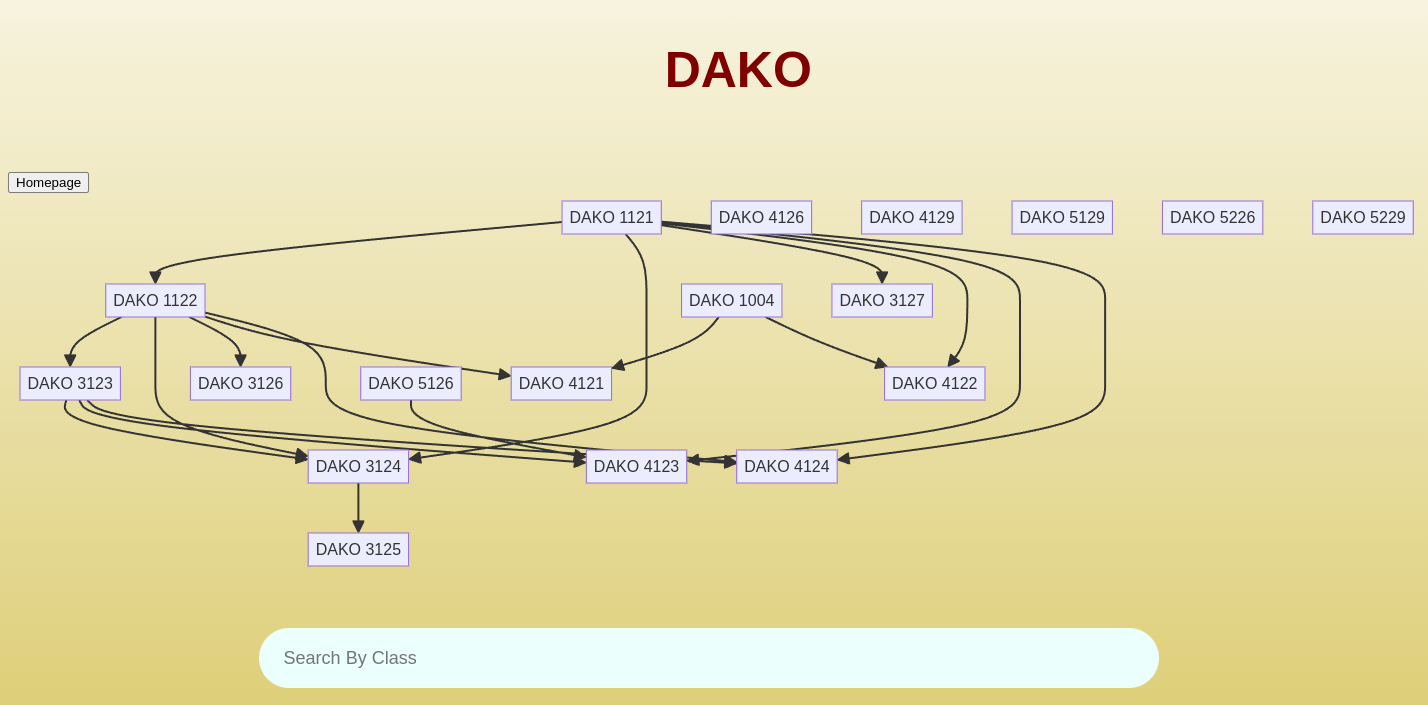
The prerequisite chart for the Dakota Language Program
Development
The website relies on publically available data provided by the Coursedog API, a new course catalog system adopted by the University of Minnesota in August 2023. From this API, department information and individual courses' information was scraped for the entire Twin Cities campus. The data is then assembled into JSON files which contain relevant information for displaying useful descriptions and building prerequisite charts.
Technologies
The website is a Next.js project which makes use of the Mermaid library to present department/course prerequisite charts. The Coursedog API was used to build caches of course information stored in the repository.
Challenges
Since the Coursedog API is not meant for public use, documentation was somewhat difficult to find and use. Additionally, the transition to Coursedog happened right before the start of the semester, rendering work from the original inspiring project obsolete. The project was built from scratch to fit the additional requirement of serving a website.
Choosing which charting/diagramming library to use was another issue that arose late into development as Mermaid presented various issues/limitations during its use. Mermaid was initially chosen due to its graphviz-like, text-based interface, which worked well to quickly format collected data into a string-based graph representation. However, to implement features such as dynamic user interaction, a more flexible library may be needed.
Future plans
Development is intended to continue into the Spring 2024 semester as many ideas were tabled, such as:
- Selecting multiple classes to present in a single graph
- Displaying what classes take a selected class as a prerequisite
- Clickable graph nodes
- A planning tool/integration with Graduation Planner